User interface¶
The Gisquick clients are designed with a goal to put together minimal set of functions for useful generic responsive web and mobile-friendly mapping application.
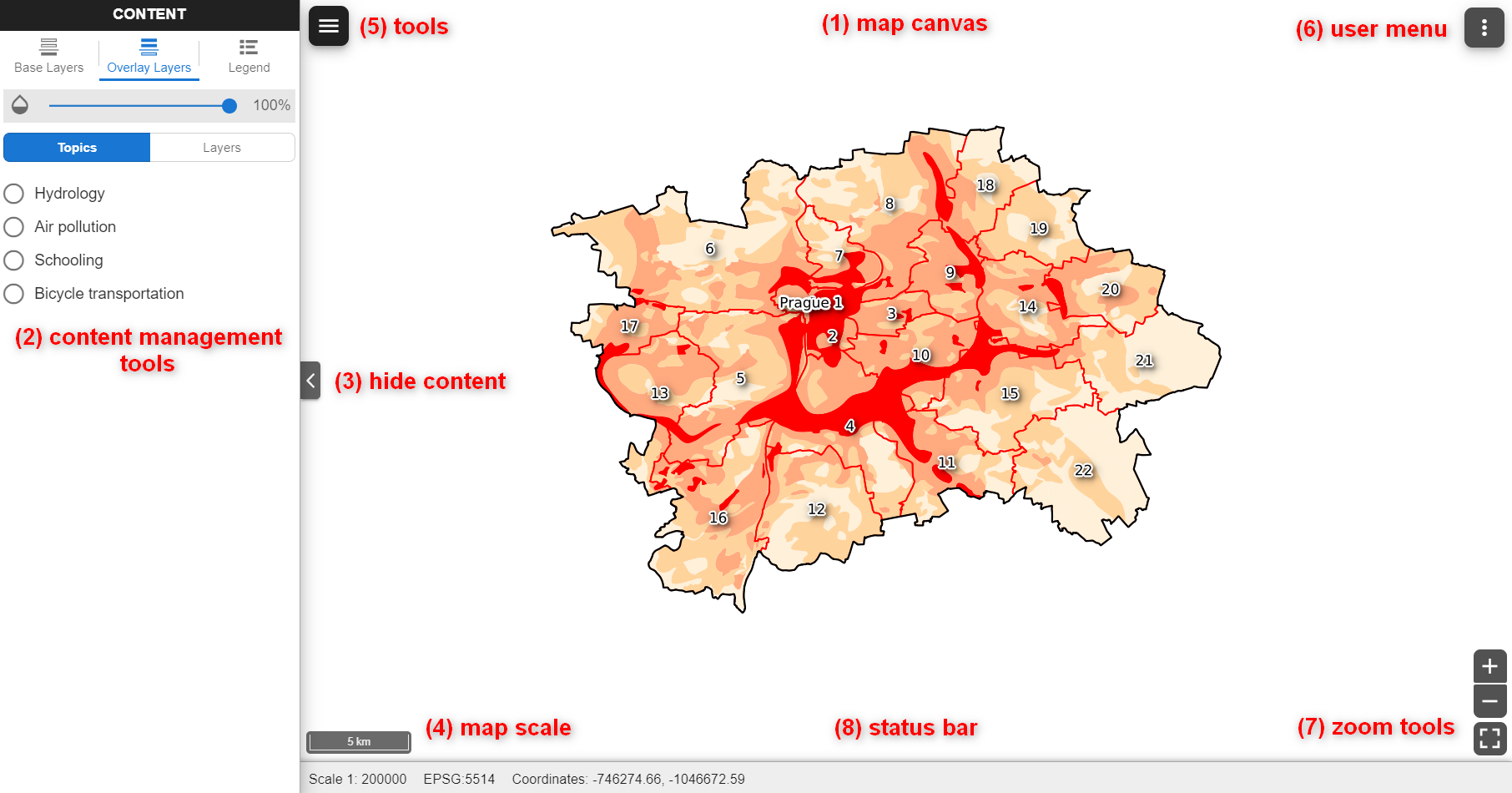
The major part of the client’s User Interface (UI) are occupied by map
canvas (1). Content management tools (2) are located
on the left side and can be hidden using the button on its right side (3).
Corners of map canvas are filled up (clockwise from
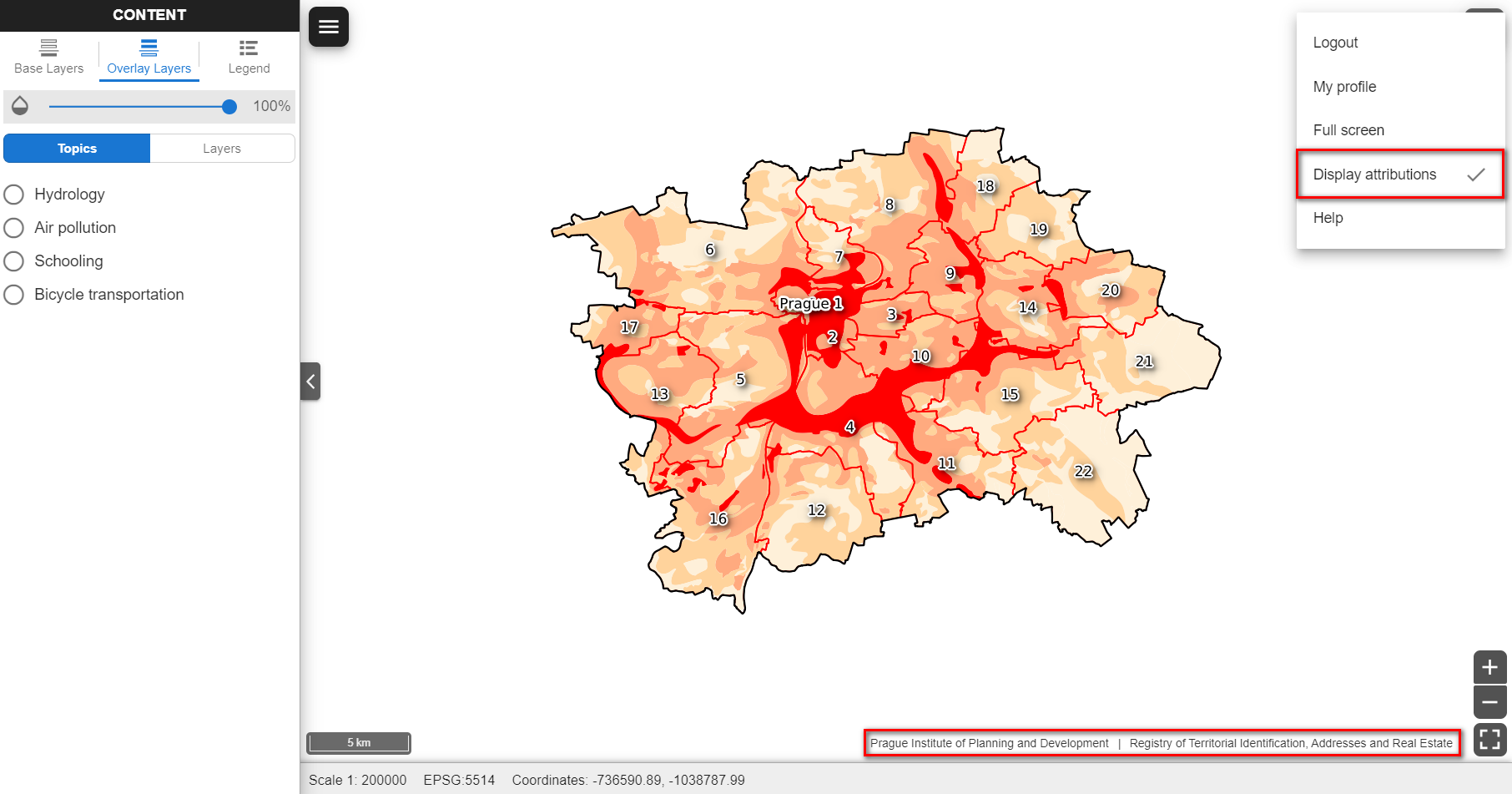
bottom left corner) with map scale (4), tools (5), user menu (6) and
zoom tools (7). Status bar is located in
the bottom part and it shows current scale, projection and map coordinates
of the cursor (8).

Content management tools¶
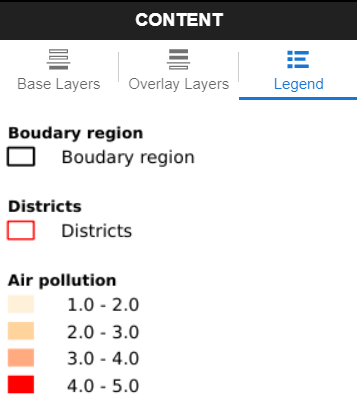
Content management widget is split into three major tabs:
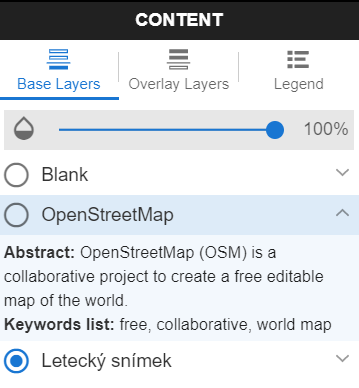
Base Layers
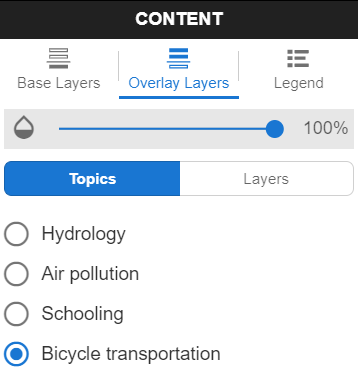
Overlay Layers
Legend

Base Layers tab allows switching base layers in map canvas. The
list of base layers is defined by publication process as described in
Traditional publishing section.

In the tab you can set opacity of the base layer.

Overlay Layers tab allows switching among topics (layer groups),
see Traditional publishing section, or
controlling overlay layers one by one.

In the tab you can set opacity of the base layer.

To switch to Layers mode use Topics and Layers switcher.

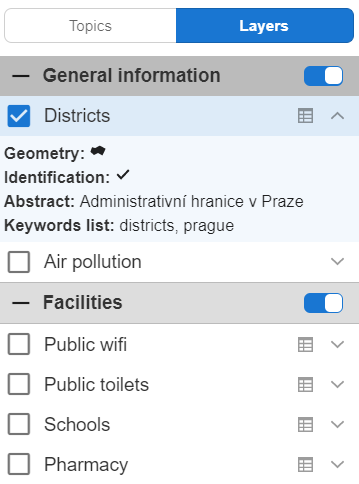
In Layers mode the overlay layers can be switch on/off one by one.

Legend tab depicts currently selected layers in Layers tab.

Attribute data¶
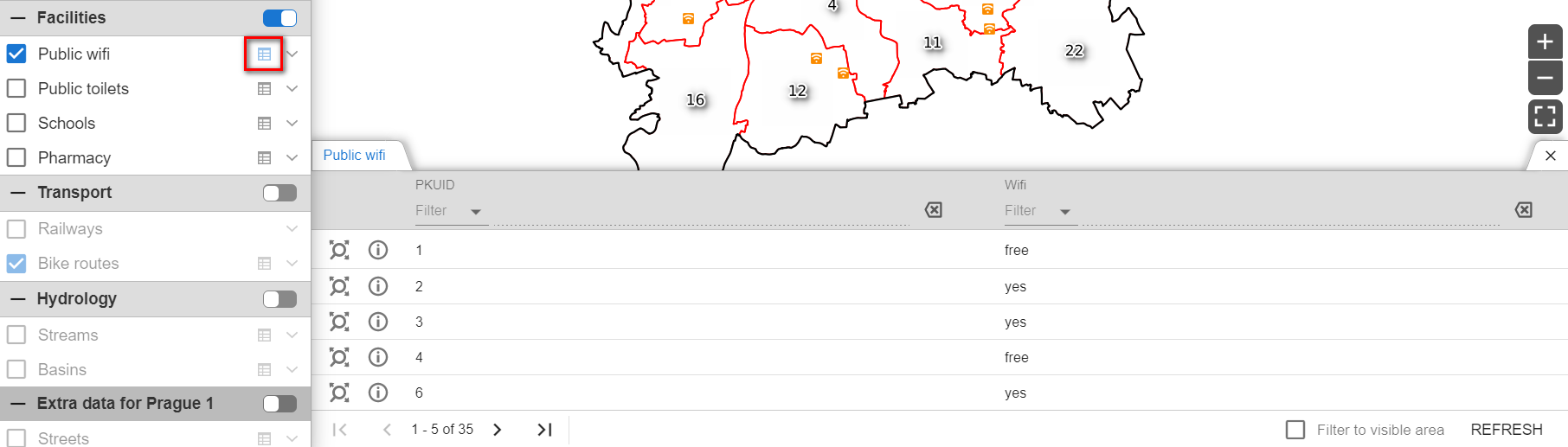
In Layers mode attribute data can be accessed by
 . Attribute table is displayed in bottom part, see
figure below.
. Attribute table is displayed in bottom part, see
figure below.

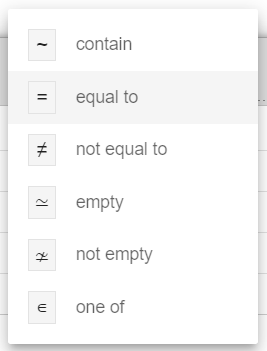
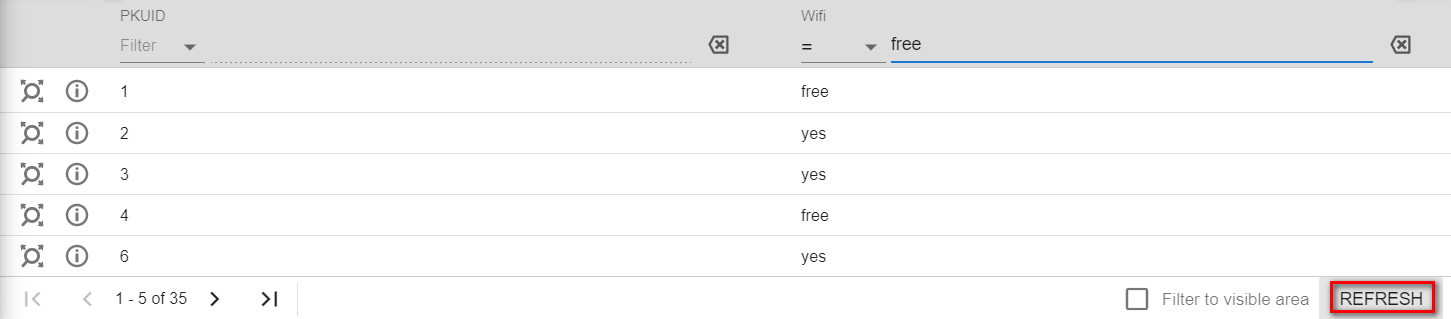
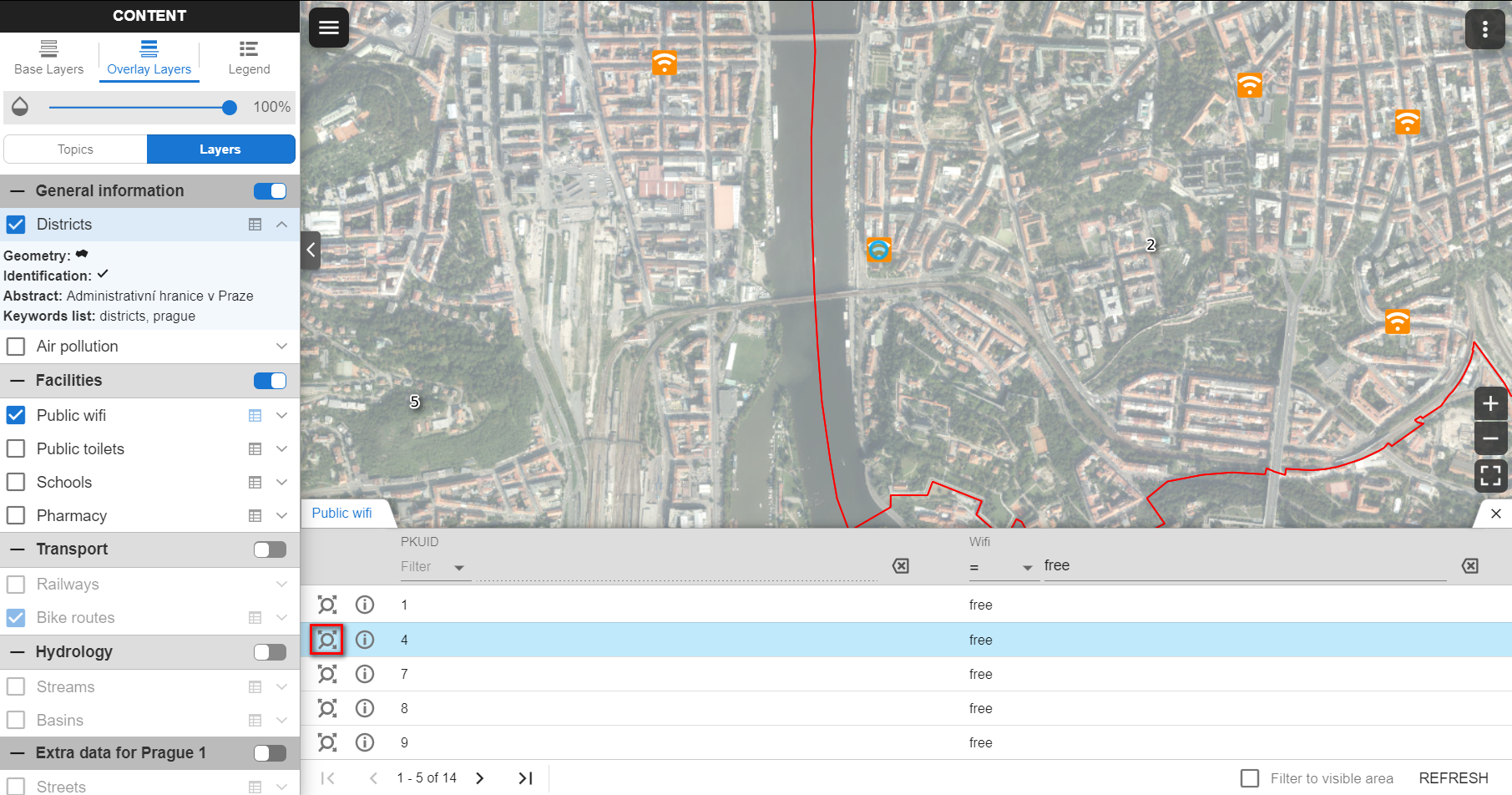
Attribute table allows filtering data based on simple queries, see figures below.


Tip
 Attribute table shows only a few rows. Use the arrows
Attribute table shows only a few rows. Use the arrows  to scroll through the rows. Attributes can be also
filtered by map canvas
to scroll through the rows. Attributes can be also
filtered by map canvas Filter to visible area.
Every row in attribute table has Zoom to button  which
enables zooming and centering related features in map canvas, see
figure below.
which
enables zooming and centering related features in map canvas, see
figure below.

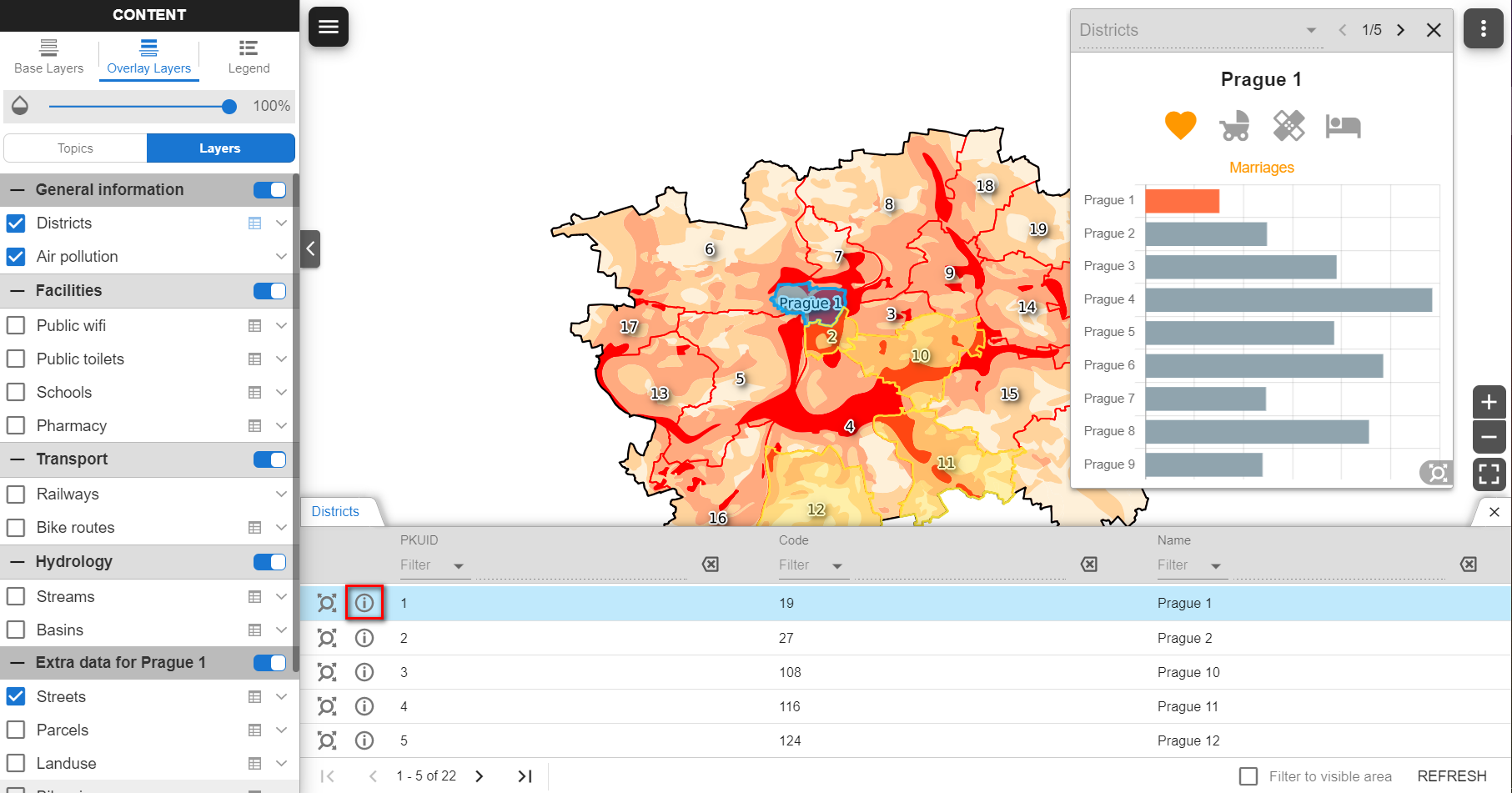
Also, every row has an Information button  which displays the
information panel with relevant data.
which displays the
information panel with relevant data.

Zoom tools¶
Zoom tools enable controlling map view. Two basic zoom tools are available:
Tip
Zooming and panning is also possible by middle mouse button.
Tools¶
Two basic tools are available:
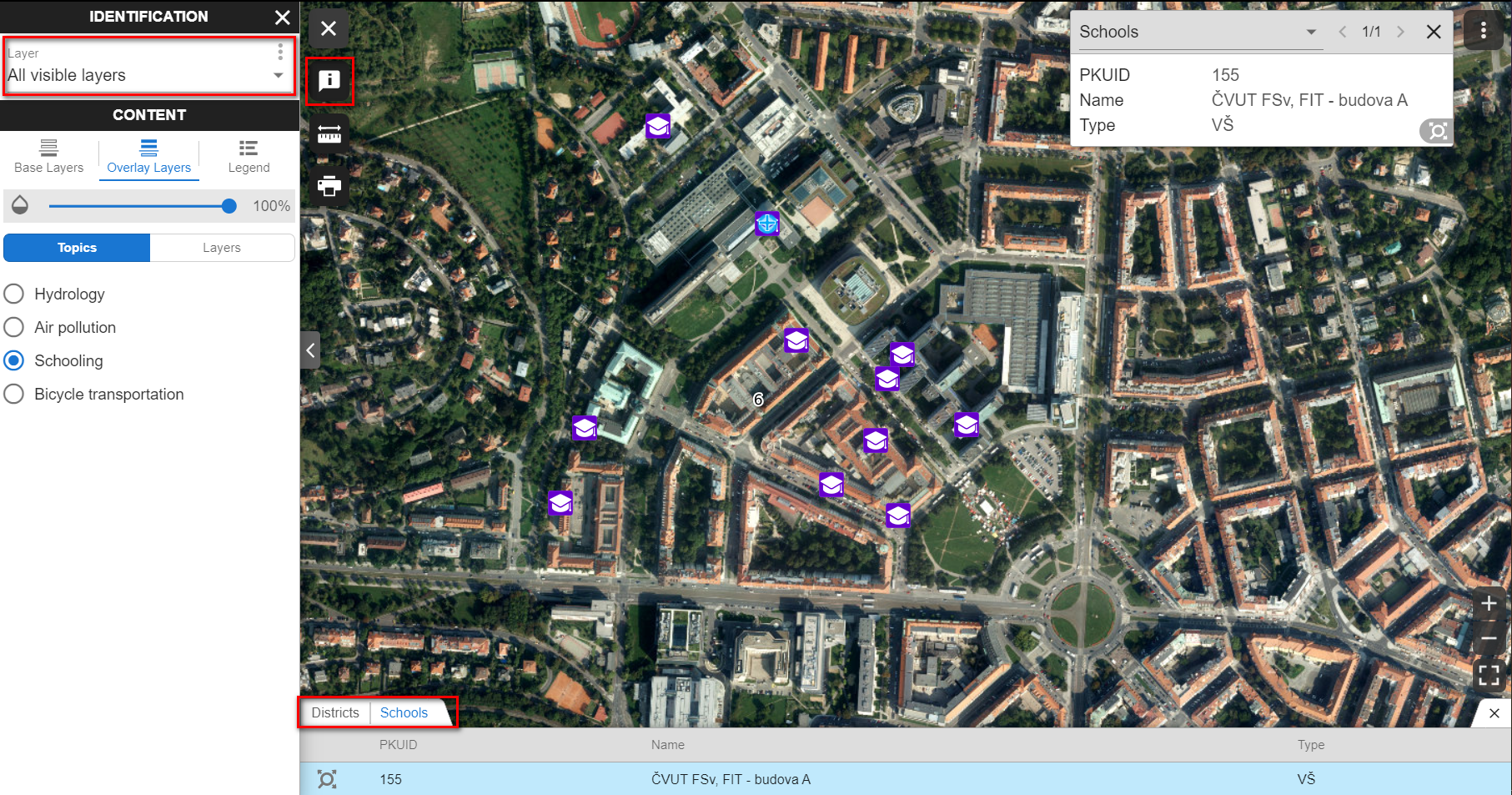
Identify¶
By default, features are identified in all visible layers (in the example below in Schools and District layers).

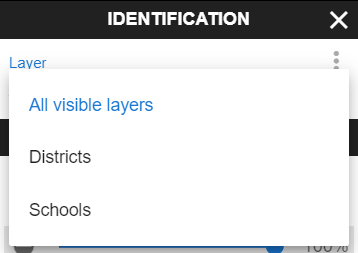
These settings can be changed in Identification combo box.

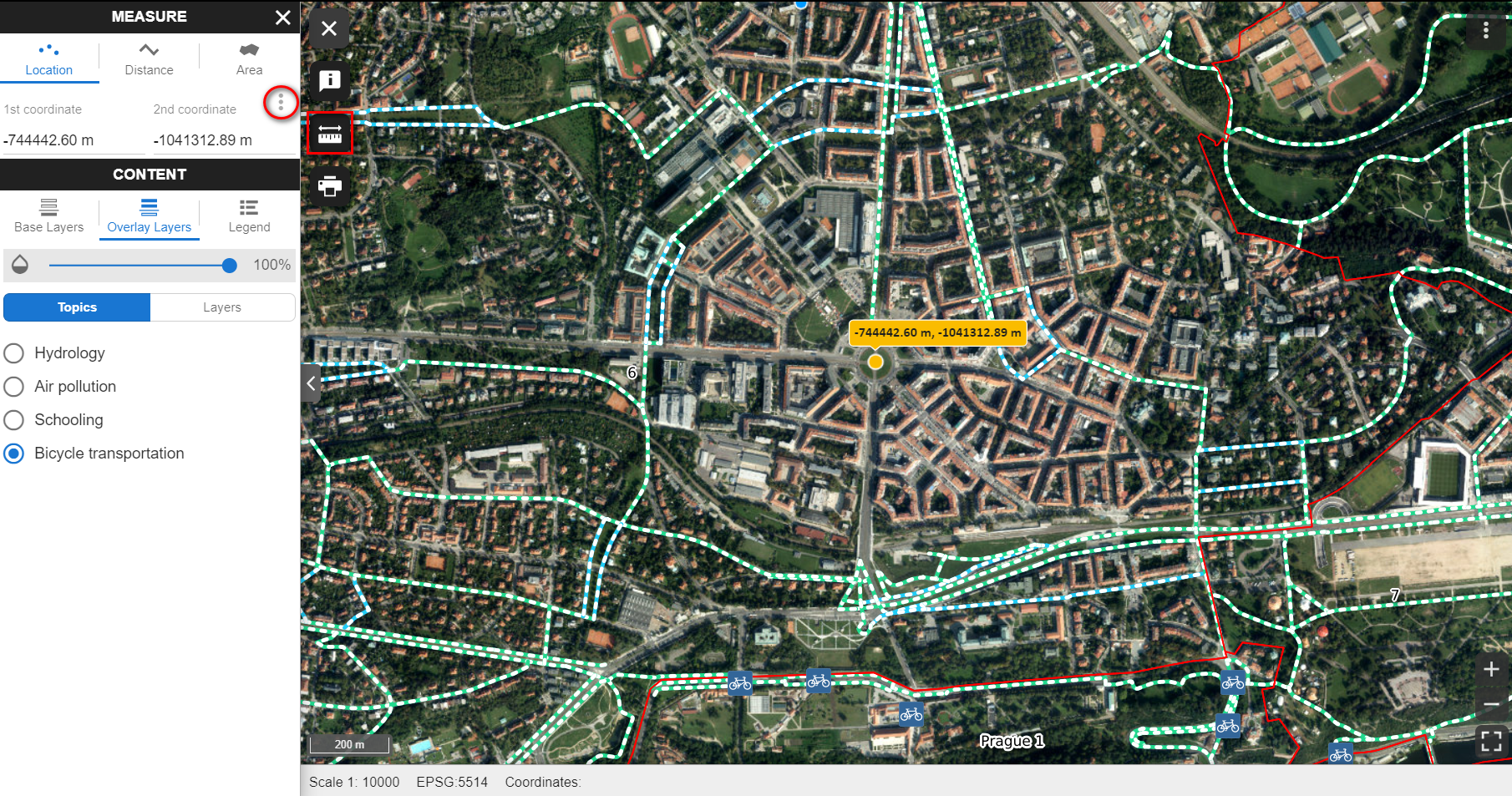
Measurement¶
Three measurement modes are available:
Location (point coordinates)
Distance
Area


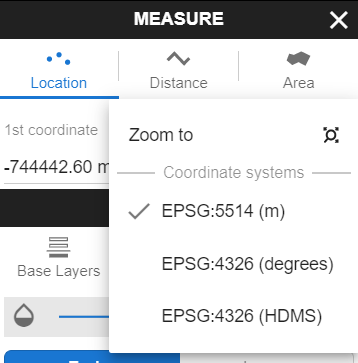
Location menu allows:
Zoom to location
Change spatial reference system
By default, two systems are supported: QGIS project system and WGS-84 (EPSG:4326) known as “GPS coordinates”.


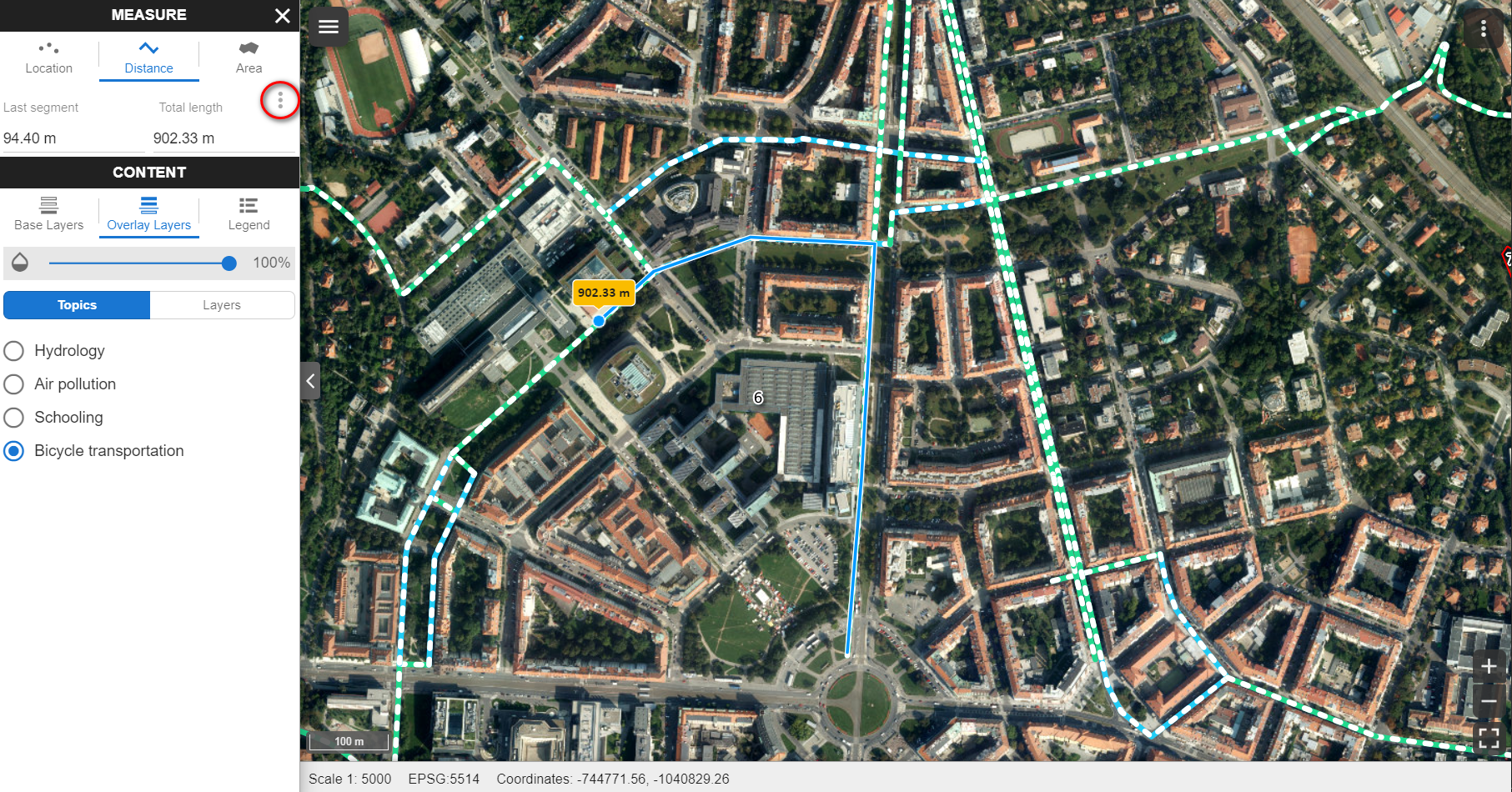
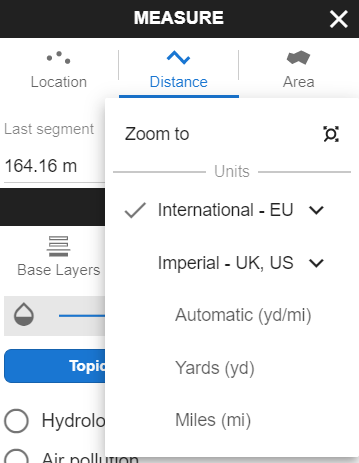
Distance menu allows:
Zoom to distance
Change units
Currently, two systems are supported: international (EU) and imperial (UK, US).


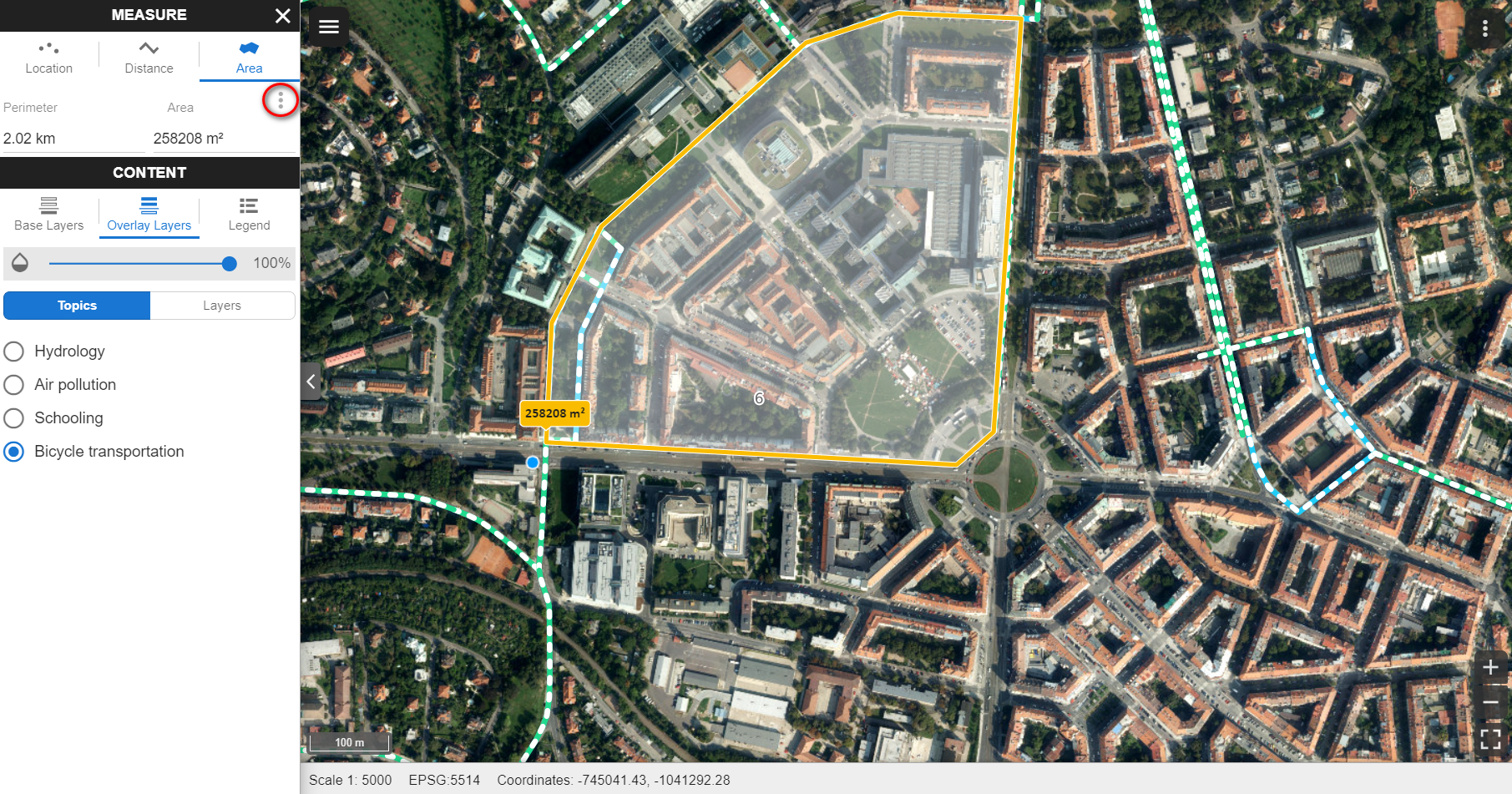
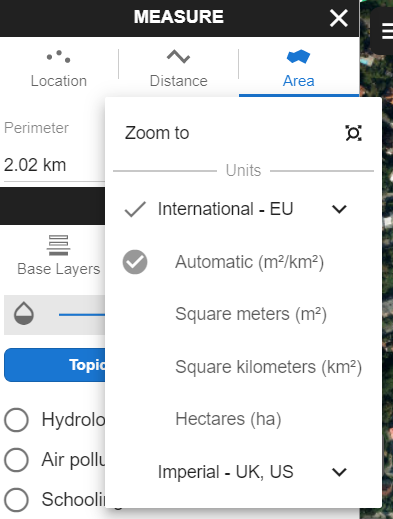
Area menu allows:
Zoom to area
Change units
Currently, two systems are supported: international (EU) and imperial (UK, US).

Note
Currently, no snapping to features is supported by measurement tools.
Print tool¶
Before project publication, the
print tool  can be activated in Gisquick, which enables one to
download raw output from QGIS server GetPrint request and allows
interactive visualization of map content directly in this template.
One can zoom, pan and rotate map and see exactly how the result will
look like. To get a better idea, see video below.
can be activated in Gisquick, which enables one to
download raw output from QGIS server GetPrint request and allows
interactive visualization of map content directly in this template.
One can zoom, pan and rotate map and see exactly how the result will
look like. To get a better idea, see video below.
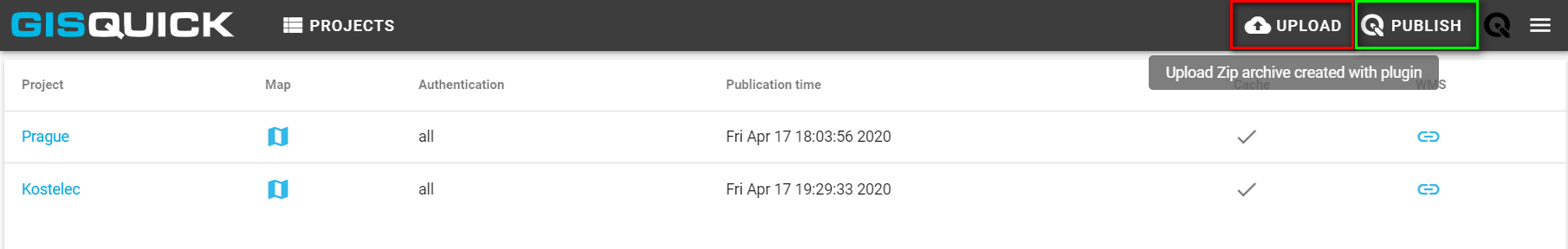
User profile page¶
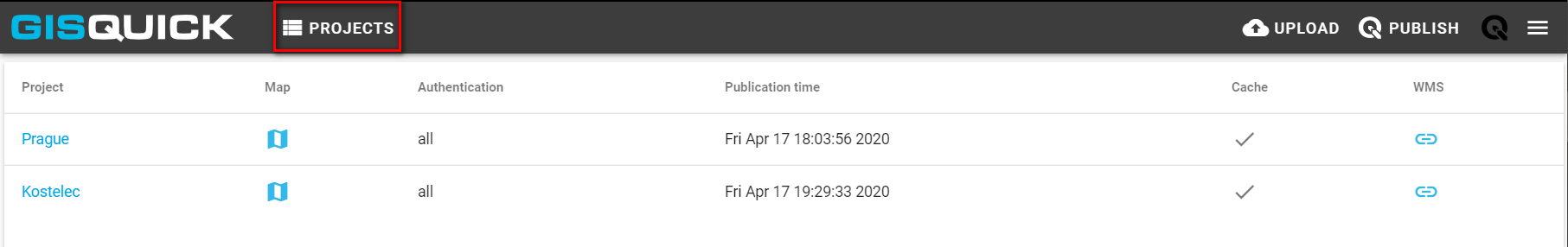
User page ( in User menu) allows managing
published projects and uploading new ones. In Projects tab user
can browse published projects including basic metadata. Project can
be opened by clicking on its name.

Tip
Project data is available also via WMS service, click WMS link button  . To open project in map canvas click
. To open project in map canvas click  .
.
New projects can be uploaded by clicking an upload button. Note that
existing project will be automatically overwritten. Projects can be
uploaded in zip or tag.gz formats.
Another option is Experimental publishing. There is publishing button for this option.

Project setting is opened by clicking the project name. See chapter Releasing project for more information.